It was 18 years ago today that JavaScript was announced in a joint press release by Netscape and Sun. That week, Michael Jackson’s “Earth Song” was in the charts, and in 17 days Ruby would launch its first version too.
The press release leads with this epic title:
NETSCAPE AND SUN ANNOUNCE JAVASCRIPT, THE OPEN, CROSS-PLATFORM OBJECT SCRIPTING LANGUAGE FOR ENTERPRISE NETWORKS AND THE INTERNET
The subtitle may have been better still:
28 INDUSTRY-LEADING COMPANIES TO ENDORSE JAVASCRIPT AS A COMPLEMENT TO JAVA FOR EASY ONLINE APPLICATION DEVELOPMENT
Netscape and Sun aren’t with us any longer, but JavaScript is most definitely still with us. As those titles suggest, its original corporate parents had absolutely no idea what they were doing or what JavaScript would become. But there’s a lot to be said for being given the opportunity to succeed by being put straight into the browser back when a single company could make a decision like that.
Timeline of an unlikely evolution
1995: JavaScript announced by Netscape and Sun. The language went through the names “Mocha” and “LiveScript” during development, and the person responsible with creating it was Brendan Eich, now CTO at Mozilla.
1996: Microsoft’s version, called JScript, is included in Internet Explorer 3.0
Also 1996: Initial release of CSS
1997: The first edition of ECMA-262 was adopted by the Ecma General Assembly
1998: Netscape open sources the Netscape browser suite, leading to the creation of the Mozilla Project. A few months later, AOL buys Netscape.
1999: IE5 introduces XMLHttpRequest
2000: The rewrite of KHTML is completed, ancestor of WebKit and Blink. On October 23, 2000 KDE 2.0 is released, including KHTML for the first time.
2001: Internet Explorer 6 is released, the last major version of IE for 5 years. Today, the majority of IE6 users that remain are in China
2002: JSON.org is launched
Also 2002: Initial release of what would become Mozilla Firefox.
2003: First beta release of Apple Safari
2004: GMail released, starting the AJAX and “Web Application” era. Its release on April 1 leads people to believe it may be a prank.
Also 2004: WHATWG is formed to accelerate the HTML standardisation process.
2005: Apple open sources WebKit, its fork of KHTML.
Also 2005: Jesse James Garrett releases a white paper in which he coins the term ‘Ajax’.
2006: John Resig makes the initial release of JQuery, that would dominate the “better cross-browser DOM API” landscape.
Also 2006: IE7 released – Microsoft restarts IE development.
2007: Douglas Crockford delivers a keynote called JavaScript: The good parts. That would become a book by O’Reilly in 2008.
Also 2007: Leonard Richardson and Sam Ruby write the book RESTful Web Services, that turns the tide in favour of HTTP and against the WS-* set of specifications, also known as WS-DeathStar.
2008: Google Chrome and V8 engine are released in style, starting the JavaScript speed wars between browser makers.
2009: Ryan Dahl releases node.js, which would grow to dominate the Server-side JS ecosystem.
Also 2009: PhoneGap brings HTML5 and JavaScript to mobile applications in iOS and Android, creating the Hybrid/Cross-platform App category.
2010: The beginnings of the modern JavaScript library ecosystem: NPM, BackboneJS, RequireJS.
2011: Javascript a first-class citizen in Windows 8
2012: Rise of the single-page app frameworks: AngularJS 1.0, Ember 1.0.pre.
Also 2012: First Nodecopter event held in Berlin.
2013: Firefox OS, whose UI layer is written exclusively in JS, is released. In possibly related news, asm.js is also released in Firefox by Mozilla.
Also 2013: The first Nodebots event is held in San Francisco.
JavaScript in Numbers
Javascript has come a long way. From the early days in Netscape, to the dark ages after the dot-com bust, to a new era of creativity and adoption after 2006-2007. But we can look at JavaScript’s progress in a way that admits less subjectivity. That is performance, ecosystem size, and adoption.
Like all statistics these too can be misleading, but it’s better to talk with numbers than with gut feelings.
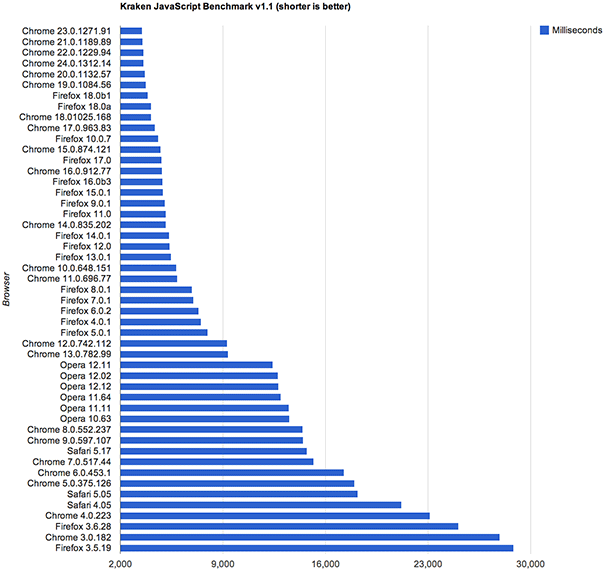
Performance
This beautiful chart by Jan T. Sott shows performance on the Kraken benchmark, for browsers from Firefox 3.5 to Chrome 23, on the same hardware. Keep in mind, that it doesn’t show the huge jump in performance that Chrome brought on release from the then-current browser versions. If you want to see what’s happenned since Chrome 23 (December 2012), you can do worse than Mozilla’s arewefastyet.com benchmark site.

You can find the original data at GitHub.
Ecosystem
Everyone knows NPM is exploding. Over the last year it has grown to the tune of 10x in packages and traffic.

source: modulecounts.com
Observe how NPM is the only one with an accellerating rate of increase in packages. By our estimation, by February 2015 NPM will have caught up with Rubygems and Maven Central.
Besides the 55,000+ packages in NPM, there is an additional 6000+ front-end packages in Bower, which is also increasing at dizzying speeds.
Another marker of the ecosystem is the number of languages that compile to JS.
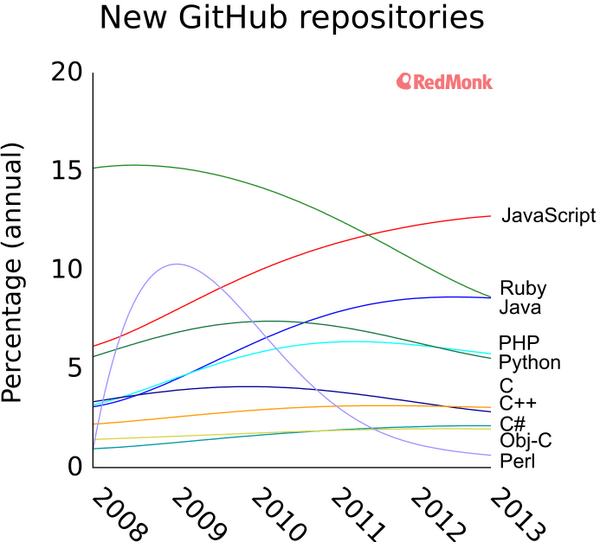
Uptake
This is a hard one to estimate, but what we have found is that JavaScript has supplanted Ruby as the language of choice for the plurality of new projects. All around awesome analyst firm RedMonk has the data:

What next for JS?
Prediction is very difficult, especially about the future.. That said, things have never been more exciting in the JavaScript world than right now.
Enterprise ready
Undeniably, the enterprises are coming. A rich startup ecosystem is growing around node.js, and big companies like Yahoo, PayPal, and LinkedIn have invested a lot of resources into adopting it internally. Besides the web giants, node.js seems to be catching on in some companies you might not expect, like Walmart:
“I’m ready to certify Node 0.10.22 as ‘Walmart Black Friday Ready’. If you’re bigger than that it’s your problem.” – @eranhammer #nodesummit
— Laurie Voss (@seldo2) December 3, 2013
Client/server convergence
The client-side JavaScript ecosystem seems to be extending its APIs to include what was traditionally seen as server-side capabilities. This is mostly motivated by the desire to compete head-on in the mobile app space, but once the capabilities are there, they are sure to be used in other ways. The File API and Device API are good examples, but all-encompassing efforts like Chrome Apps, Mozilla WebAPI, and Tizen Web APIs are pointing the way to a future where the browser can have full access to the hardware. As an alternative future, the highly surprising node-webkit project is pointing to an intermediate path where the two worlds can be bridged.
EmbeddedJS
We’d be remiss if we didn’t mention the space we’re most passionate about here at resin.io. JavaScript’s adoption, ecosystem, speed, and (now) maturity make it a great candidate for the role of lingua franca of the Internet of Things. The vast seas of possibility in home automation, autonomous robots, industrial and healthcare applications, work great not only with JavaScript’s characteristics as a language, but the adventurous and entrepreneurial character of its community.
A few of the most exciting projects and events in this space: Nodebots, Nodecopter, Tessel.io, Espruino, Device.js as well as applications like heimcontrol.js and Google Coder for Raspberry Pi. These are just a few of the fascinating projects we’ve seen pop up over the last few months, there is certainly a lot more to come.
By means of a conclusion
How the pieces will align and what the medium-term result will be is anyone’s guess, but exciting times are definitely ahead, and the only way is up.
The JavaScript community is moving ahead, often with its usual dramatic “two steps forward one step back” dance, with detractors now being more vocal. JavaScript is no longer the underdog, but the establishment. Keeping that upstart “everything is possible” mentality going for as long as possible will be the challenge of the next 18 years of the language, as it heads into adulthood with a new-found confidence.
Any questions? or you’d just like to say hi, come find us on our community chat.
